FlowFact Webserver - Grundeinstellungen
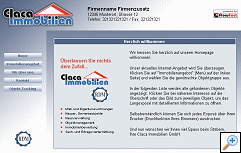
Das Layout der FlowFact Webserver-Site
FlowFact ist in der Lage
(mit Objekt-Tracking) in verschiedenen Darstellungsformen zu erzeugen.
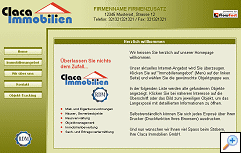
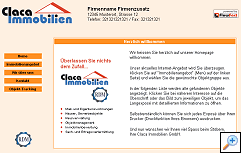
Aus folgenden Vorlagen können Sie derzeit wählen.
Klicken Sie auf eine der folgenden Abbildungen, um die Originalansicht
zu öffnen.
 Weitere Beispiele finden Sie auf unserer
Homepage: www.flowfact.com/webserver
Weitere Beispiele finden Sie auf unserer
Homepage: www.flowfact.com/webserver
|
blau_2
|
blau
|
|
silber
|
gruen
|
|
beige
|
orange
|
|
blauquer
|
Neutral
|
 Welche Einstellungen für das jeweilige
Layout notwendig sind, erfahren Sie weiter unten
in diesem Kapitel.
Welche Einstellungen für das jeweilige
Layout notwendig sind, erfahren Sie weiter unten
in diesem Kapitel.
 Wenn Sie abweichende Werte in Bezug auf
Standardname des Webservers, Anzahl gefundener Objekte pro Seite in Auswahllisten,
Breite der Thumbnails, Größe
der Thumbnail-Dateien, Größe der
Bild-Dateien, Breite der Bilder
wünschen, so können Sie entsprechende Änderungen über bestimmte Einträge
in der FlowFact.ini (Bereich [WebServer])
festlegen.
Wenn Sie abweichende Werte in Bezug auf
Standardname des Webservers, Anzahl gefundener Objekte pro Seite in Auswahllisten,
Breite der Thumbnails, Größe
der Thumbnail-Dateien, Größe der
Bild-Dateien, Breite der Bilder
wünschen, so können Sie entsprechende Änderungen über bestimmte Einträge
in der FlowFact.ini (Bereich [WebServer])
festlegen.
Aufbau der FlowFact Webserver-Site
FlowFact erzeugt die gesamte Homepage-Struktur vollautomatisch in einem
separaten Unterverzeichnis (namens ff_webserver)
auf Ihrem Webspace-Server. Damit wird ausgeschlossen, dass Ihre evtl.
existierenden Homepage-Daten überschrieben werden.
Die Oberfläche der FlowFact Webserver-Site baut sich aus drei voneinander
unabhängigen Bereichen auf, die in einem sog. Frameset zusammengefasst
sind.

Wie die obige Abbildung zeigt, besteht das Frameset aus dem Banner (oberer Bereich, der sich über die gesamte
Breite erstreckt), der Navigation
bzw. Menüauswahl (auf der linken Seite) und dem Hauptfenster bzw. Hauptframe. Während Banner
und Menü immer sichtbar bleiben, ändert sich der Inhalt des Hauptfensters.
Es werden also immer drei verschiedene HTML-Dateien gleichzeitig angezeigt:
links und oben immer die gleiche Datei, im Hauptfenster jeweils eine wechselnde
Datei, je nach ausgewähltem Verweis (z.B. über Menüeinträge oder eingeblendete
Links).
Der Aufbau über ein Frameset hat einen entscheidenden Vorteil: Die o.g.
Bereiche können getrennt angesprochen werden. Daraus ergeben Sie zwei
grundsätzliche Anwendungsmöglichkeiten:
- FlowFact
Webserver Komplettnutzung:
Nutzung des kompletten FlowFact Webservers als eigenständige Homepage.
- FlowFact
Webserver Einbindung:
Einbindung der immobilienspezifischen Bereiche des FlowFact Webservers
in eine bereits vorhandene Homepage (am Ende dieses
Kapitels).
Anschließend wollen wir Ihnen zeigen, was Sie bei Verwendung der jeweiligen
Anwendungsmöglichkeit beachten müssen:
FlowFact Webserver einrichten und konfigurieren
Verwendung eines vorgegebenen Musterlayouts
FlowFact liefert bereits einige Musterlayouts zur Gestaltung Ihrer Homepage
mit, d.h. Sie können sofort mit der Einrichtung Ihres Internetauftritts
beginnen, wenn Sie sich für eines dieser Layouts entscheiden. Nur noch
Ihr eigenes Firmenlogo muss an den jeweiligen Hintergrund angepasst werden.
Selbstverständlich können Sie zu Testzwecken vorübergehend unsere Logos
verwenden.
Anschließend zeigen wir Ihnen, welche Einrichtungen zum Betrieb des
FlowFact Webservers notwendig sind:
1. Webspaceprovider:
- Zunächst müssen Sie einen
Webspaceprovider beauftragen, der
Ihnen den notwendigen Speicherplatz für Ihre Hompagedaten zur Verfügung
stellt (oder nutzen Sie den FlowFact Webhosting-Service!).
Wichtig ist dabei, dass im jeweiligen Tarif das Feature MySQL enthalten ist. Nur mit diesem Feature
ist es möglich, Ihre Objekte per Internet anzubieten. Dazu wählt der Interessent
die gewünschte Objektgruppe aus - geeignete Objekte werden anschließend
vom Webserver vorgeschlagen. Das System ist also in der Lage eine Objektselektion
im Rahmen der angebotenen Kriterien vollautomatisch durchzuführen.
Wenn Sie noch nicht über ein entsprechendes Webhosting-Paket verfügen,
so finden Sie über eine Suchmaschine (z.B. www.google.de)
entsprechende Angebote. Noch besser, Sie suchen nach Testberichten bzw.
Übersichten, damit Sie zwischen den einzelnen Tarifen vergleichen können.
Fachzeitschriften wie z.B. "www.chip.de"
bieten entsprechende Informationen per Internet an. Wenn Sie z.B. als
Suchebegriff Webhosting MySQL eingeben,
werden Sie bestimmt fündig.
2. Grundeinstellungen in FlowFact
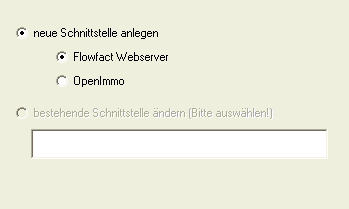
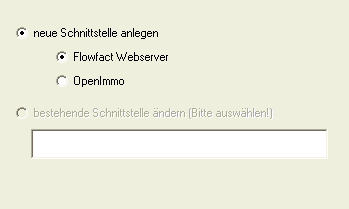
- Bitte verwenden Sie den
FlowFact Schnittstellen-Assistent,
um Ihren Webserver zu konfigurieren. Er wird über das Hilfe-Menü geöffnet:

- Die Schaltfläche Weiter > öffnet jeweils eine neue Seite
des Schnittstellen-Assistenten.
Füllen Sie der Reihe nach die angezeigten Felder aus:


Beschreibungen der einzelnen Felder:
Bezeichnung
Tragen Sie hier eine freie Bezeichnung ein. Sie wird in den Fenstern
Objekte und Objekte übertragen angezeigt.
Host-Adresse
Ihre Internetadresse (z.B. www.meine-firma.de).
Login
FTP-Account, der auf die Host-Adresse zeigt (erhalten Sie von Ihrem
Webspace-Provider).
Passwort
Das zum FTP-Account zugehörige Passwort (erhalten Sie von Ihrem Webspace-Provider).
Der FTP-Account muss auf das gleiche Verzeichnis zeigen wie die Host-Adresse
(also auf kein Unterverzeichnis)! FlowFact erstellt selbständig ein Unterverzeichnis.
Beispiel: Eine Datei test.html
im Basisverzeichnis des FTP-Accounts muss also unter der Internet-Adresse
www.meine-firma.de/test.html erreichbar
sein.
WebDB Host
Internet-Adresse des MySQL-Datenbankservers (erhalten Sie von Ihrem
Webspace-Provider).
WebDB Name
Name der Datenbank (erhalten Sie von Ihrem Webspace-Provider).
WebDB Benutzer und WebDB Kennwort
Login-Daten für den Datenbankserver (erhalten Sie von Ihrem Webspace-Provider).
Bei Verwendung des FlowFact Webhostings sind nur diese Felder zu füllen.

Die dafür notwendigen Daten erhalten Sie nach erfolgter Anmeldung per
E-Mail direkt von FlowFact.
- Kontrollieren Sie bitte
noch Ihre Firmendaten. Öffnen Sie dazu bitte das Fenster Extras/Grundeinstellungen, Registerkarte Firmendaten. Auf einige Daten davon greift
der Webserver zurück (z.B. Felder Name,
PLZ, Ort
und Strasse).
Beispiel:

- Klicken Sie nun auf das
Register Standardschnittstellen
und kontrollieren Sie die Einträge in der dortigen Liste. Die hier angezeigten
Daten werden u.a. über den Grundeinrichtungs-Assistent
eingetragen. Sie sind für den Einsatz des Webservers zwingend erforderlich.
3. Webserver in FlowFact einrichten
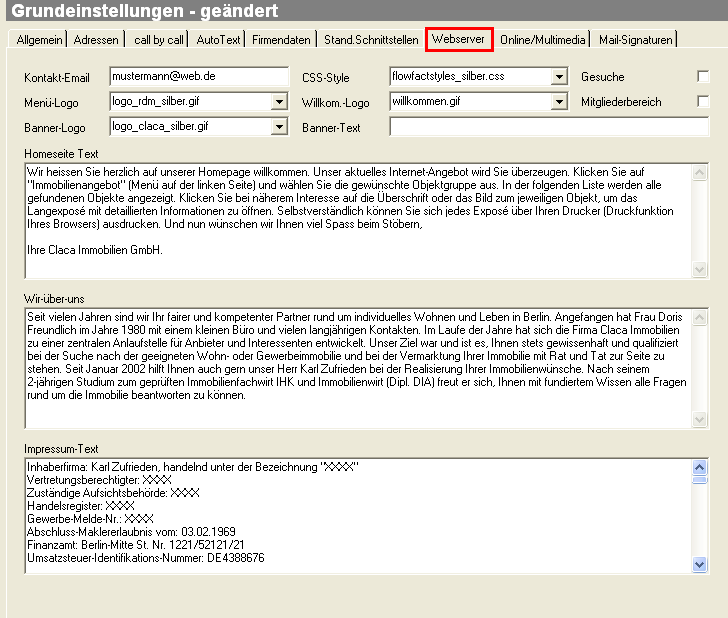
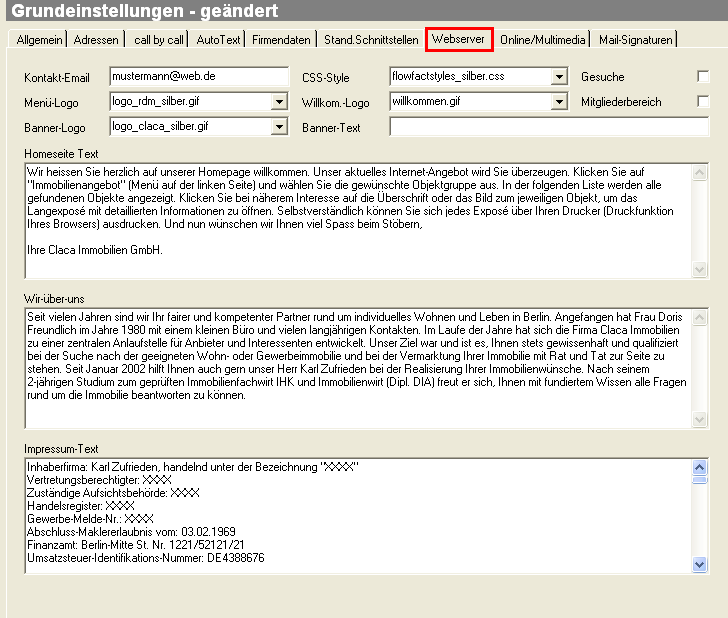
- Öffnen Sie dazu die Registerkarte
Webserver (Fenster Extras/Grundeinstellungen)


- Passen Sie den Inhalt der
Textfelder (Homeseite Text, Wir-über-uns, Impressum-Text)
Ihrem Unternehmen entsprechend an.
- Wählen Sie das gewünschte
Layout aus, z.B.:

Übertragen Sie die dazugehörigen Einstellungen gem. folgender Übersicht
in die Felder Kontakt-E-Mail, Banner-Logo, Menü-Logo,
Willkom.-Logo und CSS-Style, wenn Sie nach Erledigung aller weiteren
Einrichtungsarbeiten zunächst einmal einen Test mit unseren mitgelieferten
Logos ausführen wollen.
Wollen Sie gleich Ihr eigenes Firmenlogo einsetzen, so lesen Sie bitte
unsere Anleitung im nächsten Abschnitt Eigene
Logos verwenden.
Übersicht möglicher Standardlayout-Einstellungen:
(Register Webserver, Fenster Extras/Grundeinstellungen)
Banner-Logo: Logo_claca_blau_2.gif
Menü-Logo: Logo_rdm_blau_2.gif
Willkom.-Logo: willkommen.gif
CSS-Style: flowfactstyles_blau_2.css
Banner-Logo: Logo_claca_blau.gif
Menü-Logo: Logo_rdm_blau.gif
Willkom.-Logo: willkommen.gif
CSS-Style: flowfactstyles_blau.css
Banner-Logo: Logo_claca_silber.gif
Menü-Logo: Logo_rdm_silber.gif
Willkom.-Logo: willkommen.gif
CSS-Style: flowfactstyles_silber.css
Banner-Logo: Logo_claca_gruen.gif
Menü-Logo: Logo_rdm_gruen.gif
Willkom.-Logo: willkommen.gif
CSS-Style: flowfactstyles_gruen.css
Banner-Logo: Logo_claca_beige.gif
Menü-Logo: Logo_rdm_beige.gif
Willkom.-Logo: willkommen.gif
CSS-Style: flowfactstyles_beige.css
Banner-Logo: Logo_claca_silber.gif (kann auch hier verwendet
werden)
Menü-Logo: Logo_rdm_silber.gif (kann auch hier verwendet werden)
Willkom.-Logo: willkommen.gif
CSS-Style: flowfactstyles_orange.css
Banner-Logo: Logo_claca_blauquer.gif
Menü-Logo: Logo_rdm_blau_2.gif (kann auch hier verwendet werden)
Willkom.-Logo: willkommen.gif
CSS-Style: flowfactstyles_blauquer.css
Banner-Logo: blind_logo.gif
Menü-Logo: blind_logo.gif
Willkom.-Logo: blind_logo.gif
CSS-Style: flowfactstyles_neutral.css
- Füllen Sie nun das Textfeld
Wir über uns aus. Dieser Text erscheint
nach der Übertragung der FlowFact-Webserver-Daten, sobald das Menü Wir über uns angeklickt wird.
- Tragen Sie zum Schluss
in das Textfeld Homeseite Text
Ihren Begrüssungstext ein. Er erscheint, wenn direkt nach Aufruf Ihrer
Homepage bzw. sobald im Menü auf die Schaltfläche Home geklickt wird.
4. Eigene Logos verwenden
Der FlowFact Webserver kann maximal drei verschiedene Logos
aufnehmen:
|
Bereich
|
Hinweis
|
Empfohlene maximale Grösse
|
|
Banner-Logo
|
Ihr Firmenemblem (unverzichtbar)
|
240 x 85 Pixel
|
|
Menü-Logo
|
Logo unten links (unterhalb des Menüs), z.B. Emblem Ihres
Verbands, etc.
|
100 x 100 Pixel
|
|
Willkom.-Logo
|
Dieses Logo erscheint in der linken Spalte der Homepage
(Willkommen-Seite). Es kann z.B. auch (oder nur) aus Text bestehen. In
unserem Musterbeispiel besteht die Grafik aus Logo und Text.
|
230 x 300 Pixel
|
- Zunächst einmal müssen
Sie Ihre Logos in möglichst guter Qualität (z.B. doppelte Auflösung) einscannen,
wenn diese noch nicht in digitaler Form zur Verfügung stehen sollten.
Sind Sie dazu nicht eingerichtet, so nehmen Sie einfach die Dienste eines
Copyshops oder Fotosatz-Studios in Anspruch.
- Als nächsten müssen Sie
die Logos auf die, in der obigen Tabelle angegebenen Grössen anpassen
und in das Format GIF umwandeln. Dazu können Sie handelsübliche Grafikprogramme
verwenden (z.B. Paintshop - Download
hier).

Definieren Sie freiliegende Aussenbereiche eines Logos mit durchsichtiger
Farbe!
- Speichern Sie Ihre Grafik
bzw. Grafiken im FlowFact-Ordner flowfact/logos
unter einem beliebigen Dateinamen ab. Verwenden Sie aber Kleinbuchstaben
(z.B. meinlogo.gif)!
- Öffnen Sie das FlowFact-Fenster
Extras/Grundeinstellungen, Register
Webserver und wählen Sie Ihr soeben
im o.g. Ordner gespeichertes Logo (bzw. Ihre Logos) in den jeweiligen
Listenfeldern Banner-Logo, Menü-Logo und Willkom.-Logo
aus.

Wird Ihr Logo nicht in der Liste angezeigt (obwohl Sie es im FlowFact-Ordner
flowfact/logos gespeichert haben), so schließen Sie
das Fenster Extras/Grundeinstellungen
und öffnen Sie es neu.

Haben Sie z.B. nur ein Firmen-Logo, so müssen Sie in den restlichen
Felder Menü-Logo, bzw. Willkom.-Logo den Eintrag blind_logo.gif auswählen!
Objekte freigeben und übertragen
Objekte freigeben
- Nachdem nun die technischen
Voraussetzungen für das automatische Generieren Ihrer Homepage erfüllt
sind, müssen Sie noch Ihre Objekte freigeben, die für die Internet-Übertragung
vorgesehen sind.

Während der Testphase sollten Sie nur wenige Objekte für die Übertragung
freigeben, das sich dadurch die Übertragungszeit erheblich verkürzt.
Öffnen Sie dazu das Fenster Objekte.
- Suchen Sie nun alle Objekte,
die später übertragen werden können. Wenn Sie z.B. alle aktiven Objekte
in die Suchergebnisliste übertragen wollen, klicken Sie einfach der Reihe
nach folgende Elemente an:



- Wählen Sie den jeweiligen
Objekt-Datensatz in der Suchergebnisliste durch einfaches Klicken aus.
- Klicken Sie auf die Registerkarte

- Klicken Sie in der Listenzeile
zu Ihrem Webserver auf
 und lassen Sie
und lassen Sie  inaktiv,
wenn im Online-Exposé die Exposétexte (gem. Register
inaktiv,
wenn im Online-Exposé die Exposétexte (gem. Register  )
nicht erscheinen sollen.
)
nicht erscheinen sollen.
Sollen im Online-Exposé die Exposétexte erscheinen, so klicken Sie
bitte auf  und
und  .
.
- Das Feld
 bleibt in der Regel inaktiv, es sei denn, Sie wollen, dass
die vollständige Objekt-Adresse im Online-Exposé erscheint.
bleibt in der Regel inaktiv, es sei denn, Sie wollen, dass
die vollständige Objekt-Adresse im Online-Exposé erscheint.
- Verfahren Sie in gleicher
Weise mit allen weiteren Objekten, die Sie über Ihre Homepage veröffentlichen
wollen.
Objekt-Daten übertragen
- Öffnen Sie das FlowFact-Fenster
Objekte übertragen.
- Aktivieren (rotes Häkchen)
Sie Ihre Übertragung im ersten Register:


Evtl. weitere Provider (z.B. Internet Immobilienbörsen) sollten Sie
deaktivieren (kein Häkchen).
Der Übertragunsvorgang wird im unteren Bereich des Fensters objektweise
dokumentiert.
- Nach Beendigung der Übertragung
können Sie das Ergebnis gleich testen. Öffnen Sie dazu Ihren Internet
Explorer und geben Sie im Adressenfeld hinter Ihrer Internetadresse das
Unterverzeichnis des FlowFact Webservers (ff_webserver)
ein, also z.B. www.meine-immobilienfirma.de/ff_webserver.

Das o.g. Unterverzeichnis wird von FlowFact aus Sicherheitsgründen
erzeugt. Soll Ihre FlowFact Webserver Homepage bereits bei Eingabe Ihrer
Original Internetadresse (z.B. www.meine-immobilienfirma.de)
erscheinen, so lesen Sie bitte die nächste Anleitung Homepageadresse ohne Webserver-Unterverzeichnis.
7. Homepageadresse ohne Webserver-Unterverzeichnis
Wie wir oben bereits gesehen haben, legt FlowFact alle
Webserver-Daten in einem Unterverzeichnis namens ff_webserver ab. Die darin enthaltene Startseite
(sie umfasst das o.g. Frameset) trägt den Namen index.php4. Dank dieser Bezeichnung wird eine
solche Datei pro Verzeichnis automatisch gestartet, d.h. es genügt die
Angabe des Verzeichnisses.
Wenn wir einmal davon ausgehen, Ihre Internetadresse lautet www.meine-immobilienfirma.de, so bräuchte der
Internetbesucher anstatt www.meine-immobilienfirma.de/ff_webserver/index.php4
nur die folgende Internetadresse in seinem Browser einzugeben: www.meine-immobilienfirma.de/ff_webserver.
Soll aber Ihre FlowFact Webserver Homepage bereits bei Eingabe Ihrer Original
Internetadresse erscheinen (schließlich ist die Eingabe der kürzeren Internetadresse
für den Interessenten einfacher), so gibt es dafür folgende Lösung:
- Erstellen Sie mit einem normalen Texteditor (z.B.
notepad oder editor)
einen Text mit folgendem Inhalt (kopieren Sie einfach den folgenden Text
und fügen Sie Ihre Internetadresse
ein):
<html>
<head>
<meta http-equiv="refresh" content="0; URL=http://www.meine-Immobilienfirma.de/ff_webserver/index.php4">
<title>Einen Moment bitte...</title>
<base target="_self">
</head>
<body>
<div align="center">
<center>
<table border="0" width="100%" height="100%"
cellspacing="0" cellpadding="0">
<tr>
<td width="100%" valign="middle" align="center">
<font size="2" face="Arial">
<b>Einen Moment bitte...</b>
</font>
<p>
<font size="2" face="Arial">(wenn nichts
passiert, dann <a href="http://www.meine-Immobilienfirma.de/ff_webserver/index.php4">klicken
Sie bitte hier</a>...)</font>
</td>
</tr>
</table>
</center>
</div>
</body>
</html>
 Das obige Beispiel verfügt über eine automatische
und eine manuelle Weiterleitung, sodass der Internetbesucher nur auf den
Link klicken braucht, wenn die automatische Weiterleitung nicht von seinem
Internetbrowser unterstützt wird.
Das obige Beispiel verfügt über eine automatische
und eine manuelle Weiterleitung, sodass der Internetbesucher nur auf den
Link klicken braucht, wenn die automatische Weiterleitung nicht von seinem
Internetbrowser unterstützt wird.
- Speichern
Sie diese Datei unter dem Namen index.htm
auf Ihrem Rechner ab.
- Übertragen
Sie die Datei index.htm z.B. mit
einer handelsüblichen FTP Übertragungssoftware (z.B. WS_FTP
- FTP-Manager) in das Hauptverzeichnis
(Root-Verzeichnis) Ihres Webspace-Servers.
Achten Sie auf korrekte Eingabe Ihrer Zugangsdaten, siehe folgende
Beispielabbildung WS FTP:

 Achten Sie darauf, dass sich in Ihrem
o.g. Hauptverzeichnis nur eine einzige Auto-Start-Datei befindet. U.a.
werden folgende Dateinamen automatisch aufgerufen: index.html, home.html,
welcome.html, default.html, index.htm, home.htm, welcome.htm, default.htm.
Achten Sie darauf, dass sich in Ihrem
o.g. Hauptverzeichnis nur eine einzige Auto-Start-Datei befindet. U.a.
werden folgende Dateinamen automatisch aufgerufen: index.html, home.html,
welcome.html, default.html, index.htm, home.htm, welcome.htm, default.htm.
Objekt-Tracking
FlowFact Objekt-Tracking ist nur in Verbindung
mit dem "FlowFact Webserver" möglich!
Damit Ihre Objekt-Anbieter von den Objekt-Tracking Funktionen Gebrauch
machen können, sind folgende Voraussetzungen bzw. Schritte notwendig:
- Freischaltung
in FlowFact
Die Teilnahme am Objekt-Tracking muss von Ihnen freigeschaltet sein
(siehe FlowFact-Fenster Objekte,
Registerkarte ...5 (eMakeln 1), sichtbares
Häkchen bei Funktion Objekt-Tracking).
- Zugangsdaten
anfordern
Ihr Auftraggeber (Objekt-Anbieter) muss zunächst die Zugangsdaten bei
Ihnen anfordern. Dies kann er z.B. auch direkt von Ihrer FlowFact Webserver-Homepage
aus tun. Dazu steht eine spezielle Anforderungsseite zur Verfügung, in
der er nur seine E-Mail-Adresse eintragen braucht. Wichtig ist, dass diese
E-Mail-Adresse in Ihrem System (FlowFact-Fenster Adresse) bereits gespeichert ist.
Sobald der Auftraggeber in der o.g. Anforderungsseite auf die Schaltfläche
Login anfordern klickt, geht ihm automatisch eine E-Mail-Nachricht an
die eingetragene E-Mail-Adresse zu. Die dort enthaltenen Login-Daten werden
aus der Adresse des Auftraggebers wie folgt übernommen:
Benutzername = Inhalt des Feldes E-Mail
im Fenster Adressen
Passwort = Inhalt des Feldes Kennung
im Fenster Adressen
- Persönliche
Objekt-Tracking-Seite öffnen
Nachdem sich Ihr Auftraggeber den ihm zur Verfügung gestellten Zugangscode
zur Teilnahme am Objekt-Tracking gemerkt und in der Objekt-Tracking Login-Seite
Ihrer FlowFact Webserver Homepage eingegeben hat, werden ihm die zu seinem
Objekt vorhandenen Aktivitäten aufgelistet. Selbstverständlich werden
nur die Aktivitäten angezeigt, die über eine zum Objekt-Tracking frei
gegebene Aktivitätenart verfügen.
Die Freigabe zum Objekt-Tracking wird im Fenster Aktivitätenarten festgelegt (Menü Extras, Eintrag Aktivitätenarten,
Listenfeld Objekt-Tracking).
 Weitere Informationen dazu finden Sie hier:
Weitere Informationen dazu finden Sie hier:
Objekt-Tracking - Einrichtung
Webserver - Übersicht
Einbindung der immobilienspezifischen Bereiche
des FlowFact Webservers in eine bereits vorhandene Homepage
Wollen Sie die FlowFact Webserver-Funktionen in Ihre bestehende Homepage
einbauen, so gelten zunächst nur die folgenden (oben aufgeführten) Anleitungen:
- 2. Grundeinstellungen
in FlowFact
- 3. Webserver
in FlowFact einrichten
Jedoch nur Punkt 1 und zu Punkt 2 folgende Einstellung:
Banner-Logo: blind_logo.gif
Menü-Logo: blind_logo.gif
Willkom.-Logo: blind_logo.gif
CSS-Style: flowfactstyles_neutral.css
 Hinweis
zum Feld CSS-Style:
Hinweis
zum Feld CSS-Style:
Die Webserver-Homepage verwendet sog. CSS-Styles (Cascaded
Style Sheets).
Cascading Style Sheets ist ein Standard zur Beschreibung der Layouteigenschaften
von HTML-Dokumenten, d.h. dass man damit das Aussehen der Seiten (Farben,
Schrifttyp, Hintergründe, Tabellenrahmen etc.) gestalten kann. Der besondere
Vorteil dabei ist, dass Styles in einer externen Datei (mit der Endung
*.css) gespeichert und über einen internen Link mit den Homepageseiten
verbunden und ausgelesen werden können. Wird eine solche CSS-Datei ausgetauscht,
kann damit das gesamte Erscheinungsbild auf einfache Weise verändert werden.
FlowFact enthält bereits einige Muster CSS-Dateien, die nur noch im o.g.
CSS-Style-Listenfeld ausgewählt werden brauchen. Selbstverständlich können
Sie Ihre eigene Stylesheet-Datei entwerfen und unter einem Namen, z.B.
meinstyle.css
speichern und danach im CSS-Listenfeld auswählen. Greifen Sie dazu aber
immer auf eine FlowFact-Vorlage zurück, um zu gewährleisten, dass die
Bezeichnungen der Zuordnungsnamen korrekt sind. Die FlowFact Stylesheet-Dateien
finden Sie im Ordner: ...\FlowFact\system\webserver\css
Um eine CSS-Dateien bearbeiten zu können, müssen entsprechende HTML-Programmierungskenntnisse
vorausgesetzt werden.
- 5. Objekte
zur Übertragung frei geben
- 6. FlowFact
Webserver-Daten übertragen
Verweise (Links) einfügen:
Damit man von Ihrer Homepage aus auf die Webserver-Funktionen
zugreifen kann, müssen bestimmte Verweise eingefügt werden. Insgesamt
stehen zwei Links zur Verfügung: Objekt-Suche
(Anzeige Ihrer Objekte nach Eingabe von Suchwünschen) und Objekt-Tracking. (Informations-Service für
Objektverkäufer bzw. -Vermieter). Diese Links können Sie selbstverständlich
gemeinsam oder auch einzeln in Ihre Website einbauen (siehe folgende Anleitung):
- Immobilien-Suche:
Sicher enthält Ihrer Homepage bereits ein Menü zur Anzeige der einzelnen
Seiten. Fügen Sie dort einen weiteren Menüpunkt hinzu, z.B. mit der Bezeichnung
Objektsuche. Verbinden Sie diesen
Menüeintrag mit dem Link, der Ihr Suchformular öffnet. Dieser Link setzt
sich wie folgt zusammen:
http://www.flowfact.net/ffkunden/IHR
LOGIN/ffws_objektanzeige.php
An Stelle von IHR
LOGIN tragen Sie bitte Ihre persönliche Login-Nummer ein, die Ihnen
per E-Mail (Betreff: "Ihre Anmeldung zum FlowFact-Webhosting Service")
von FlowFact zur Verfügung gestellt wurde.
- Objekt-Tracking:
Sehen Sie auch dafür einen neuen Menüpunkt vor, den Sie bitte mit der
folgenden Adresse verlinken:
http://www.flowfact.net/ffkunden/IHR
LOGIN/ffws_objtrack.php
An Stelle von IHR
LOGIN tragen Sie bitte Ihre persönliche Login-Nummer ein, die Ihnen
per E-Mail (Betreff: "Ihre Anmeldung zum FlowFact-Webhosting Service")
von FlowFact zur Verfügung gestellt wurde.
![]() Weitere Beispiele finden Sie auf unserer
Homepage: www.flowfact.com/webserver
Weitere Beispiele finden Sie auf unserer
Homepage: www.flowfact.com/webserver![]() Welche Einstellungen für das jeweilige
Layout notwendig sind, erfahren Sie weiter unten
in diesem Kapitel.
Welche Einstellungen für das jeweilige
Layout notwendig sind, erfahren Sie weiter unten
in diesem Kapitel.![]() Wenn Sie abweichende Werte in Bezug auf
Standardname des Webservers, Anzahl gefundener Objekte pro Seite in Auswahllisten,
Breite der Thumbnails, Größe
der Thumbnail-Dateien, Größe der
Bild-Dateien, Breite der Bilder
wünschen, so können Sie entsprechende Änderungen über bestimmte Einträge
in der FlowFact.ini (Bereich [WebServer])
festlegen.
Wenn Sie abweichende Werte in Bezug auf
Standardname des Webservers, Anzahl gefundener Objekte pro Seite in Auswahllisten,
Breite der Thumbnails, Größe
der Thumbnail-Dateien, Größe der
Bild-Dateien, Breite der Bilder
wünschen, so können Sie entsprechende Änderungen über bestimmte Einträge
in der FlowFact.ini (Bereich [WebServer])
festlegen.

















![]() Das obige Beispiel verfügt über eine automatische
und eine manuelle Weiterleitung, sodass der Internetbesucher nur auf den
Link klicken braucht, wenn die automatische Weiterleitung nicht von seinem
Internetbrowser unterstützt wird.
Das obige Beispiel verfügt über eine automatische
und eine manuelle Weiterleitung, sodass der Internetbesucher nur auf den
Link klicken braucht, wenn die automatische Weiterleitung nicht von seinem
Internetbrowser unterstützt wird.
![]() Achten Sie darauf, dass sich in Ihrem
o.g. Hauptverzeichnis nur eine einzige Auto-Start-Datei befindet. U.a.
werden folgende Dateinamen automatisch aufgerufen: index.html, home.html,
welcome.html, default.html, index.htm, home.htm, welcome.htm, default.htm.
Achten Sie darauf, dass sich in Ihrem
o.g. Hauptverzeichnis nur eine einzige Auto-Start-Datei befindet. U.a.
werden folgende Dateinamen automatisch aufgerufen: index.html, home.html,
welcome.html, default.html, index.htm, home.htm, welcome.htm, default.htm.![]() Weitere Informationen dazu finden Sie hier:
Weitere Informationen dazu finden Sie hier:
![]() Hinweis
zum Feld CSS-Style:
Hinweis
zum Feld CSS-Style: